float
요소를 띄워서 배치하는 속성
left : 왼쪽에 요소를 띄움
right: 오른쪽에 요소를 띄움
none : 띄우지 않음(기본값)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style>
img{width : 300px;
height : 300px;
float : left;}
</style>
<body>
<img src="keroro.png">
<p class="p1"><pre>다른이들에게 내꿈을 물어봤어
모두 한결같이 기적은 없다고
내게 맗했어
인생은 그런거야
쉬운일 하나없는 세상 워워
시작은 힘들어도 결국은 승리하지
소설 같은 세상
나는 재수가 좋아
정말 재수가 좋아
멋진 사람들 모두
여기 내 곁에 있어
넓은 하늘을 나는 기분이야
세상 모두다 가진 기분이야
나를 막을순 없어
슛 볼은 나의 친구
볼만있으면 난 외롭지 않네
슛 볼은 나의 친구
승리의 볼을 향해 꿈을 날리자
패스 패스 패스
내 꿈은 축구왕
세상에서 제일가는 스트라이커
패스 패스 패스
그 이름은 슛돌이
우리의 친구 슛돌이</pre></p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style>
img{width : 300px;
height : 300px;
float : left;
}
.p2 {
clear: right;}
</style>
<body>
<img src="keroro.png">
<p class="p1"><pre>다른이들에게 내꿈을 물어봤어
모두 한결같이 기적은 없다고
내게 맗했어
인생은 그런거야
쉬운일 하나없는 세상 워워
시작은 힘들어도 결국은 승리하지
소설 같은 세상
나는 재수가 좋아
정말 재수가 좋아</p>
<p class="p2">
멋진 사람들 모두
여기 내 곁에 있어
넓은 하늘을 나는 기분이야
세상 모두다 가진 기분이야
나를 막을순 없어
슛 볼은 나의 친구
볼만있으면 난 외롭지 않네
슛 볼은 나의 친구
승리의 볼을 향해 꿈을 날리자
패스 패스 패스
내 꿈은 축구왕
세상에서 제일가는 스트라이커
패스 패스 패스
그 이름은 슛돌이
우리의 친구 슛돌이</pre></p>
</body>
</html>

다음과 같이 clear 속성을 적용하면 float의 안쪽에 들어왔을때를 명시할 수 있다.

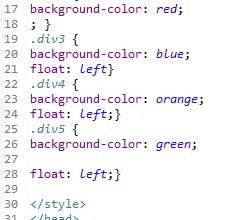
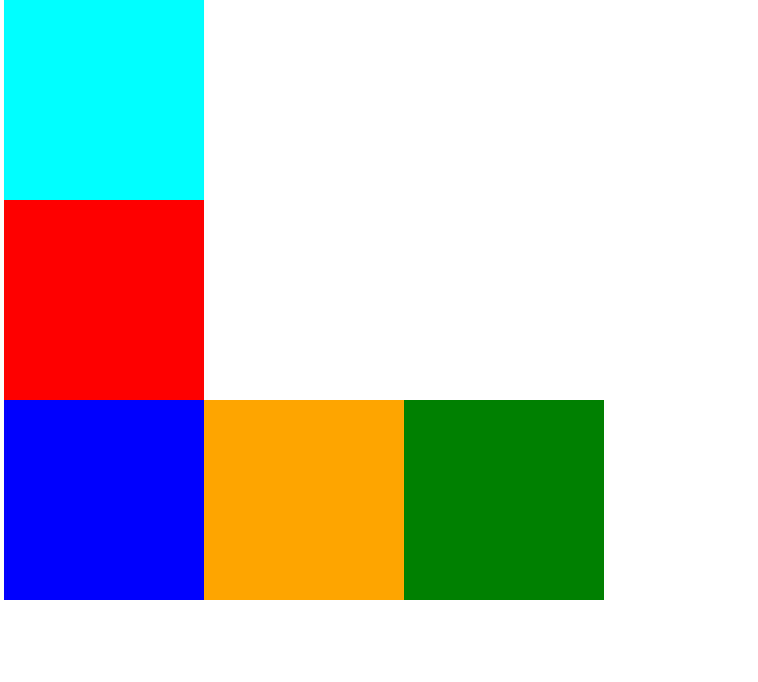
다음과 같이 코드를 작성할 경우

blue와 orange 가 left 속성을 가지고 있기 때문에,
green 이 그 오른쪽에 정렬될 수 있다.
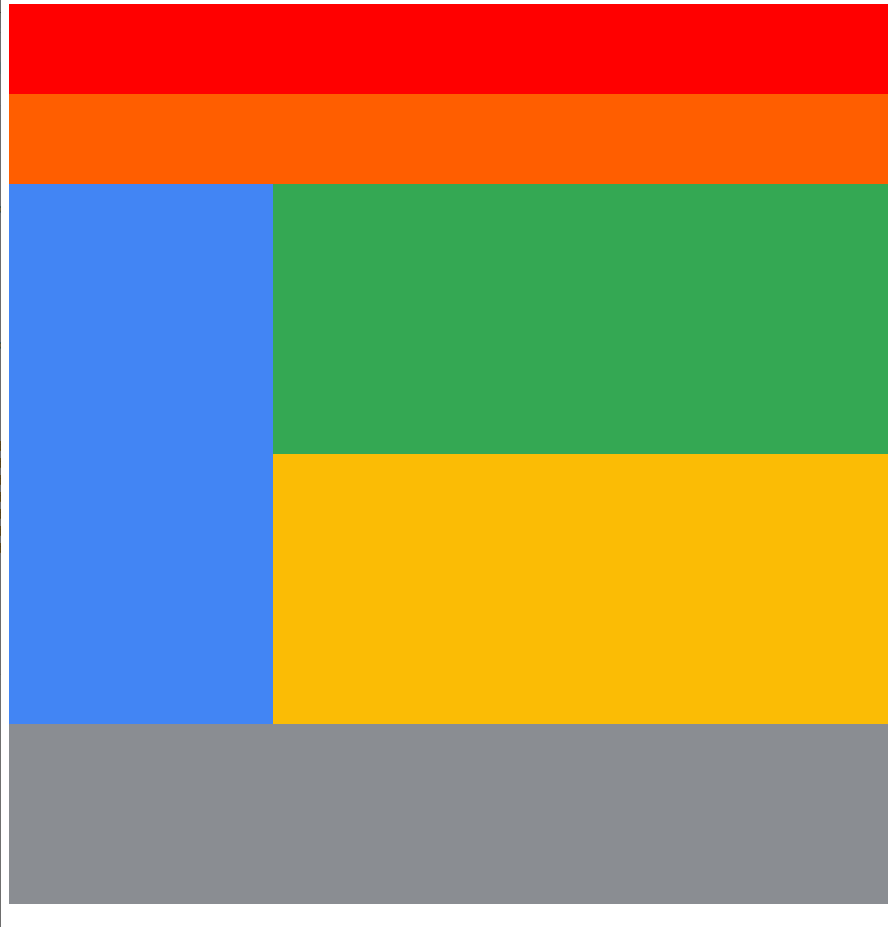
【 레이아웃의 구성 】
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#wrap{
width : 100%; /* 100% 를 주면 반응형 웹처럼 창 크기에 따라서 늘었다 줄었다 함 */
height: 900px;
margin: auto; /* div 가운데 정렬 */
}
#header{
width : 100%;
height : 10%;
background-color: red;
}
#nav {
width: 100%;
height : 10%;
background-color: #FF5E00;}
#side {
width : 30%;
height : 60%;
background-color: #4285F4;
float:left}
#selection1{
width : 70%;
height : 30%;
background-color: #34A853;
float:left;
}
#selection2{
width : 70%;
height : 30%;
background-color: #FBBC05;
float:left;
}
#footer {
width: 100%;
height : 20%;
background-color: #8A8D92;
clear: left;
}
</style>
</head>
<body>
<div id ="wrap">
<div id="header"></div>
<div id="nav"></div>
<div id="side"></div>
<div id="selection1"></div>
<div id="selection2"></div>
<div id="footer"></div>
</div>
</body>
</html>
【 스타일 시트 방식 】
인라인 스타일 방식
내부 스타일 방식
외부 스타일 방식
임포트 방식
인라인 스타일은 태그 안에 직접 스타일을 선언하여 HTML과 같이 작성하는 것이다.
내부 스타일은 헤드 내 스타일 태그를 선언하여 사용하는 것을 말한다.
외부 스타일은 파일로부터[외부로부터] 읽어온 CSS파일을 사용하는 것을 말한다.
외부스타일을 사용할 때는 헤드안에 <link rel ="stylesheet" href="#">과 같이 선언한다
임포트 방식은 외부 스타일과 똑같이 파일로부터 읽어온 CSS파일을 사용한다.
외부 스타일과의 차이는, 스타일 태그 내부에서 @import url("") 으로 선언된다는 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<link rel ="stylesheet" href="style1.css">
<style>
@import url("style2.css");
#style1{
font-size : 30px;
color : lightgray;
}
</style>
</head>
<body>
<p style="font-size:100px; color:lightcoral;">인라인 스타일</p>
<p id="style1">내부스타일</p>
<p id="style2">외부스타일</p>
<p id="style3">임포트스타일</p>
</body>
</html>
스타일시트의 우선순위는
인라인 > 내부 > 외부 > 임포트 이다.
id > class > 타입 > 전체 이다.
나중에 선언 > 먼저 선언 이다.
여기서 가중치를 다시 설명할 수 있는데
*{color:red;} 가중치 0 [전체 선택자 스타일]
p{color:red;} 가중치 1 [타입 선택자 스타일]
.txt{color:red;} 가중치 10 [클래스 선택자 스타일]
#main{color:red;} 전부 가능. 가중치 100 [아이디 선택자 스타일]
<p style = "color=blue"> 가중치 1000 [인라인 스타일]
로 인라인 스타일이 가장 먼저 적용된다.
예외적으로 !important 가 있는데, 이는 이 스타일을 무조건 먼저 적용하겠다는 뜻이다.
다만 important는 선택자가 아닌 스타일에 대한 적용사항으로 선택자에 대한 영향은 받는다.
'웹 구축 > HTML&CSS&JS' 카테고리의 다른 글
| 패턴 (0) | 2021.02.04 |
|---|---|
| 【 JS 초급 】AJAX(Asynchronous JavaScript and XML) (0) | 2021.02.03 |
| CSS 3 (0) | 2021.01.25 |
| CSS 2 (0) | 2021.01.22 |
| CSS (0) | 2021.01.22 |
 알고리즘 바로가기
알고리즘 바로가기  보안 포스트 바로가기
보안 포스트 바로가기  JAVA 바로가기
JAVA 바로가기  리눅스 서버 바로가기
리눅스 서버 바로가기 


