【 Position 】
자유자재로 요소의 위치를 배치하는 속성
static 태그가 위에서 아래로 순서대로 배치 (기본값)
relative 초기 위치 상태에서 상하좌우로 위치 이동
absolute 절대 위치 좌표를 설정
fixed 화면을 기준으로 절대 위치 좌표 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
span{ border: 1px solid red;
position:relative;
}
.span2{ top : 5px; }
.span3{ bottom : 5px;}
.span4 { right : 5px;}
.span5 { left : 5px;}
</style>
</head>
<body>
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
<br>
<span class="span4">span4</span>
<br>
<span class="span5">span5</span>
</body>
</html>
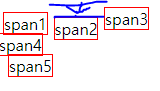
각각의 생성된 span 태그에 대해 각각의 div를 통해 위치를 조정하고
기본 span 태그에 대해 position 을 relative; 를 적용하였다.
보면 설정과는 반대로 Span2 가 아래로 가고, span3 가 위로 간 것을 확인할 수 있는데
position 을 relative; 로 적용할 경우에 span2 하나에 대해 각각의 변 ( 좌측 변 ~ 아래측 변) 이 움직이게 된다.
top이 5px; 가 add 되었다 하면, 해당 박스의 top 이 아래쪽으로 5px만큼 이동한 것이다

Absolute 태그는
Static 속성을 가지고 있지 않은 부모를 기준으로 움직인다. [Static은 무시하고 상위부모를 찾는다. *디폴트가 Static]
부모 중 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위 태그(body)가 기준이 된다. [가장 상위부모인 body]
#absolute가 되면 width, height 공간을 모두 무시한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
div { width : 200px;
height: 200px;
border : 1px solid blue;
position: absolute;
margin-top : 100px;
position:absolute;
}
span{
border: 1px solid red;
position: absolute;
}
.span1{
right:0px;
}
.span2{
bottom:5px;
}
</style>
</head>
<body>
<div>
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
<span class="span4">span4</span>
<span class="span5">span5</span>
</div>
</body>
</html>

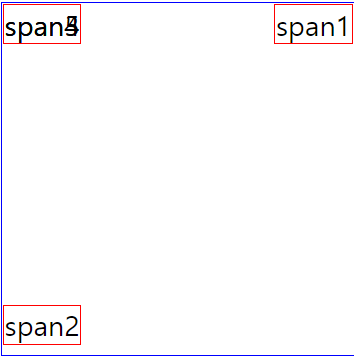
이 경우, span1을 right 0px로 주었음에도 맨 우측으로 가는걸 볼 수 있는데
이는 부모가 absolute에 해당하므로, 부모영역인 거대 square에 대해,
우측을 기준으로 0px만큼 이동한 상대위치인 것이다.
Fixed 는 스크롤 등을 통해서 화면이 움직이더라도
요소가 제자리에 고정되게 하는 포지션이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
div{
width : 200px;
height : 200px;
background-color: lime;
position: fixed;
bottom : 100px;
right : 100px;
}
</style>
</head>
<body>
<div></div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>

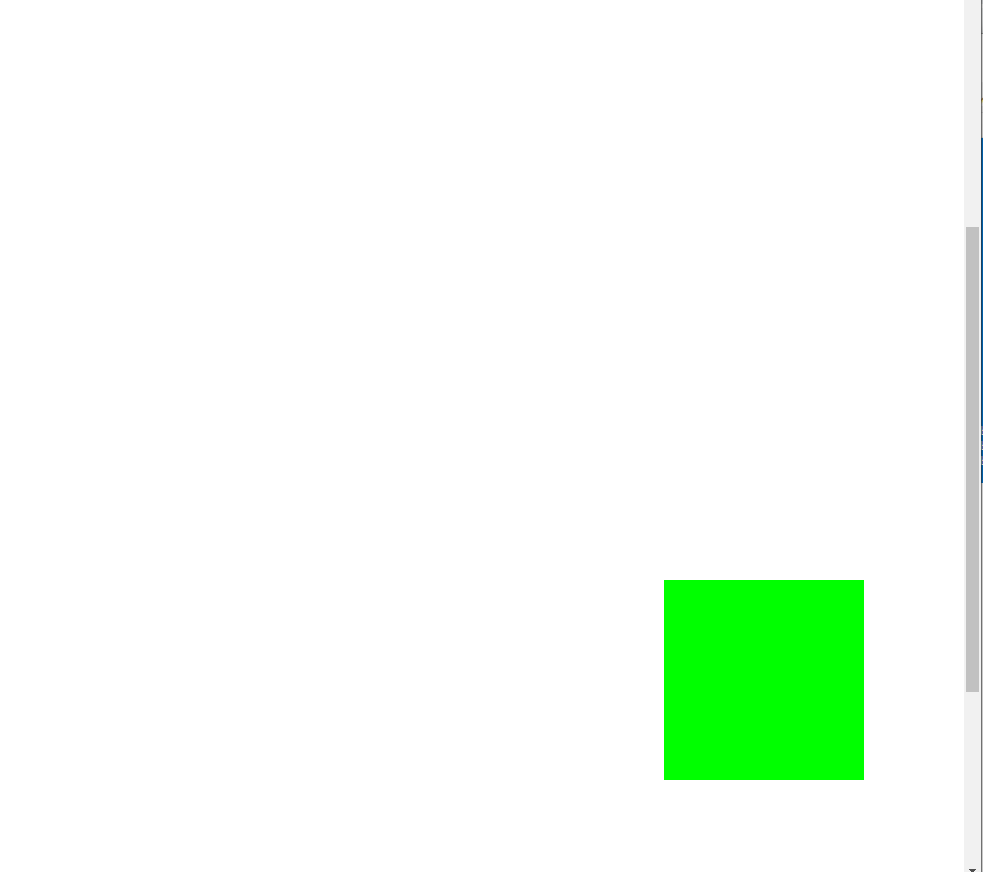
br태그를 통해 스크롤을 내렸음에도 fixed되어 있는 사각형은
화면에 고정된다.
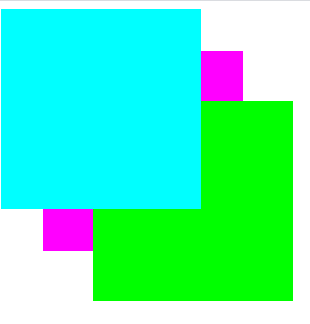
Z-INDEX는 각 div 요소에 대해 얼만큼 앞으로 나와있는지를 나타낸다. 예를들어
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
div {
width: 200px;
height: 200px;
position: absolute;
}
.div1 {
background-color: aqua;
z-index: 2;
}
.div2 {
background-color: fuchsia;
top: 50px;
left: 50px
}
.div3 {
background-color: lime;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>

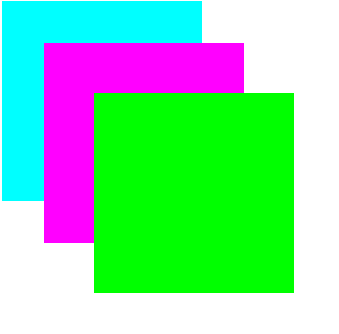
본래 Z-INDEX 1인 div1의 z-index를 2로 늘려주게 되면
위 그림에서 아래그림처럼 바뀌게 된다.
오버플로우는 컨텐츠가 영역을 벗어낫을때 어떻게 보여주는가를 지정한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{
width : 300px;
height : 300px;
border : 1px;
overflow : visible;
overflow : hidden;
overflow : scroll;
}
</style>
</head>
<body>
<div>
<pre>
다른이들에게 내꿈을 물어봤어
모두 한결같이 기적은 없다고
내게 맗했어
인생은 그런거야
쉬운일 하나없는 세상 워워
시작은 힘들어도 결국은 승리하지
소설 같은 세상
나는 재수가 좋아
정말 재수가 좋아
멋진 사람들 모두
여기 내 곁에 있어
넓은 하늘을 나는 기분이야
세상 모두다 가진 기분이야
나를 막을순 없어
슛 볼은 나의 친구
볼만있으면 난 외롭지 않네
슛 볼은 나의 친구
승리의 볼을 향해 꿈을 날리자
패스 패스 패스
내 꿈은 축구왕
세상에서 제일가는 스트라이커
패스 패스 패스
그 이름은 슛돌이
우리의 친구 슛돌이
</pre>
</div>
</body>
</html>
hidden 적용시 칸을 넘어가면 보이지 않게 된다.

scroll 적용시, 칸을 넘어가면 스크롤이 나타나게 된다.
이 이외에 auto, visible이 있는데
visible은 영역을 넘어가도 그대로 보여주며
auto 는 영역을 넘어갈 경우에만 스크롤 속성을 갖는다.
background
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#box{
width : 1000px;
height : 1000px;
background-color: pink;
background-image: url("keroro.png");
background-repeat: no-repeat; /* repeat-x, repeat-y*/
background-position: center;
background-size : 50%;
}
</style>
</head>
<body>
<div id = "box">
</div>
</body>
</html>background-image 는 이미지를 불러오며
-repeat 는 패턴의 여부를 묻는다, -x, -y 는 각각 가로, 세로에 대한 패턴여부이다.
position 은 위치
size는 사이즈로, %나 px단위로 나타낸다.
size에서 contain; 옵션을 줄 수 있는데, 이는 사진의 원본 사이즈 비율을 고려하여 조정된다.
size에서 cover; 옵션도 있는데, 이는 width 에 맞춰 조정해 주기 때문에 이미지가 가득 차게 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
div{ width: 200px;
height : 200px;
background-color: aqua;
position : relative;
animation-name : ani;
animation-duration : 10s;
animation-play-state: pause;
/*animation-iteration-couunt : infinite 반복 횟수 지정, infinite는 무한반복*/
/*animation-direction: alternate 거꾸로 재생*/
}
div:hover{
animation-play-state : play;
}
@keyframes ani{
0%{
left: 0px;
top: 0px;
background-color : aqua;
}
50%{
left: 1000px;
top: 1000px;
background-color : red;
}
100%{
left: 1000px;
top: 0px;
background-color: green;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>애니메이션은 keyframes [id] 로 지정되며
name으로 지정,
그리고 duration 으로 지속시간 그리고 animation-play-state로 play, pause 애니메이션 상태를 나타낸다.
또한 키 프레임에서 키 프레임의 진행률에 따른 색상 혹은 위치를 표시할수 있는데
0%에서 100%까지의 움직임을 나타낸다.
'웹 구축 > HTML&CSS&JS' 카테고리의 다른 글
| 【 JS 초급 】AJAX(Asynchronous JavaScript and XML) (0) | 2021.02.03 |
|---|---|
| CSS 4 (0) | 2021.01.25 |
| CSS 2 (0) | 2021.01.22 |
| CSS (0) | 2021.01.22 |
| HTML2 (0) | 2021.01.21 |
 알고리즘 바로가기
알고리즘 바로가기  보안 포스트 바로가기
보안 포스트 바로가기  JAVA 바로가기
JAVA 바로가기  리눅스 서버 바로가기
리눅스 서버 바로가기 


