<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
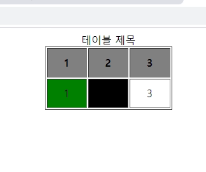
<table border = "1" width="200px" height="100px" align="center">
<caption>테이블 제목</caption>
<tr bgcolor=gray>
<th>1
</th>
<th>2
</th>
<th>3
</th>
</tr>
<tr align="center">
<td bgcolor=green>1
</td>
<td bgcolor=black>2
</td>
<td>3
</td >
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
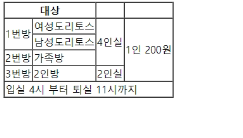
<table border="1" cellspacing="0">
<tr>
<th colspan="2">대상</th>
<th></th>
<th></th>
</tr>
<tr>
<td rowspan="2">1번방</td>
<td>여성도리토스</td>
<td rowspan="3">4인실</td>
<td rowspan="4">1인 200원</td>
</tr>
<tr>
<td>남성도리토스
</tr>
<tr><td> 2번방</td>
<td> 가족방</td>
</tr>
<tr>
<td> 3번방</td>
<td> 2인방</td>
<td> 2인실</td>
</tr>
<tr>
<td colspan = "4">입실 4시 부터 퇴실 11시까지</td>
</tr>
</table>
</body>
</html>
테이블에서 행과 열을 정의하고, 각 행과 열을 병합하는 예제이다
cellspacing 속성은 셀 잉여공간을 0으로 만든다.


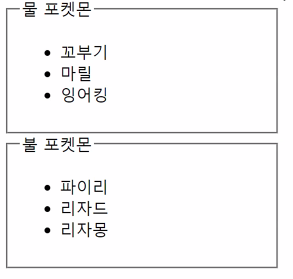
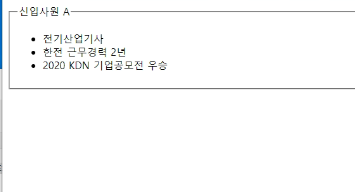
fieldset은 비슷한 속성끼리 그룹화해준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<fieldset>
<legend>신입사원 A</legend>
<ul> <li>전기산업기사</li>
<li>한전 근무경력 2년</li>
<li>2020 KDN 기업공모전 우승</li>
</ul>
</fieldset>
</body>
</html>
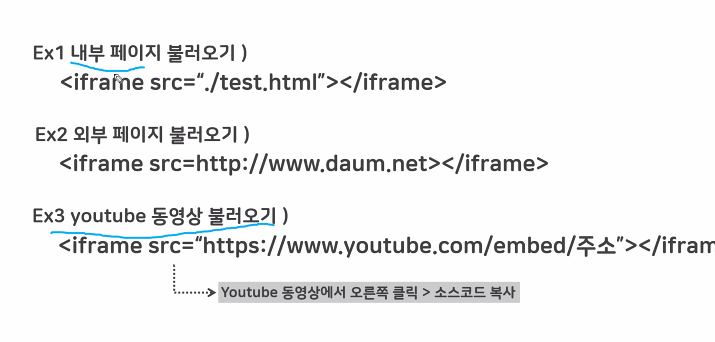
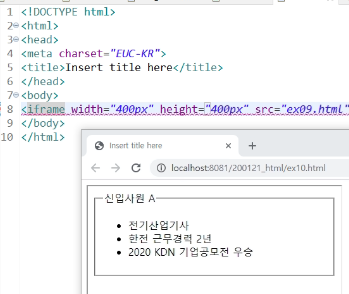
iframe 태그는 웹페이지 내에 다른 웹페이지등을 불러올 때 사용하는 태그이다




 알고리즘 바로가기
알고리즘 바로가기  보안 포스트 바로가기
보안 포스트 바로가기  JAVA 바로가기
JAVA 바로가기  리눅스 서버 바로가기
리눅스 서버 바로가기 


