HTML - Hyper Text Markup Language
웹 페이지에 정보를 담아 표시하기 위한 마크업 언어
hyper text = 하나의 텍스트가 다른 원하는 곳에 접근할 수 있게 접근할 수 있게 하는 비순차적 텍스트
mark up - 어딘가에 표시를 해 두는 것, ex <제목> <내용> 등등의 태그.
html 의 요소
<시작태그> 콘텐츠 <끝태그>
로 나뉘고, 요소에는
<p align = 등의 속성값을 줄 수 있다. 끝태그는</p>등으로 슬러쉬로 표현한다.
현재 HTML5 는 150종류의 태그가 있다.

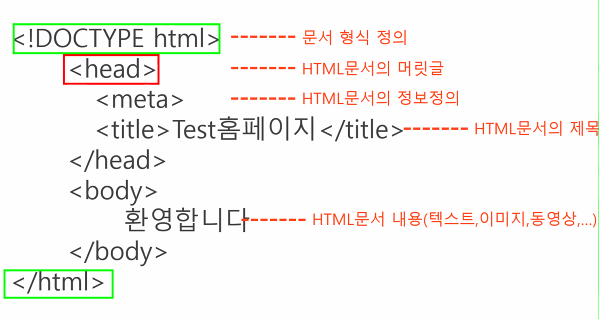
다음과 같이 태그 안에 태그가 들어갈 수 있는 구조이다.
head는 웹 페이지에 뜨지 않지만, 부가적인 정보를 정의한다. <title>등
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>제목 태그</h1>
<h2>제목 태그</h2>
<h3>제목 태그</h3>
<h4>제목 태그</h4>
<h5>제목 태그</h5>
<h6>제목 태그</h6>]
<p>문단태그. 여기서ㅂ수터는<br>
여기서 부터는 계행해야한다<br>
내이름은 누구지<br></p>
<hr>
<b> 강조태그</b><br>
<strong> 강조태그</strong>
<hr>
<i> 강조태그</i><br>
<em> 강조태그</em>
<hr>
<p> 여기는 <u>밑줄선</u> 입니다.</p>
<p> 여기는 <s>취소선</s> 입니다.</p>
</body>
</html><h1>~<h6> 는 각 헤더 크기
<p> 는 내용 태그인데 여기서 <br> 은 줄을 건너띈다는 태그이다.

<hr> 은 구분선을 뜻하며
<b> 혹은 <strong> 은 진하게, <i>혹은<em>은 기울임
<u>는 밑줄선 <s> 는 취소선이다
EUC-KR : 완성형
UTF-8 : 조합형
EUC-KR은 : 안녕하세요의 '안' 을 완성형으로 가지고 있지만
UTF-8은: 안녕하세요의 '안' 을 ㅇ ㅏ ㄴ 으로 가지고 있다.


pre 태그는 엔터 계행을 인식한다.
<xmp>
xmp태그는 태그내에 있는 <br> 과 같은 태그들을 글자로 인식하게 할 수 있다.
</xmp>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<font size =12" color="blue" face="궁서체"> 안녕하세요..</font>
</body>
</html>내장된 CSS의 기본으로 font를 들 수 있다.
폰트 크기와 폰트컬러, 글꼴을 설정할 수 있다.


<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<img alt="김두한" width="200px"src="http://img.khan.co.kr/news/2018/05/15/l_2018051401001756000137172.jpg">
</body>
</html>
경로는 두가지로 설정할 수 있다
절대 경로: 어떤 페이지나 파일이 가진 고유 경로
EX: 위의 src 처럼 경로가 직접 정해진것
상대 경로: 특정 위치를 기준으로 파일을 찾는 경로로, 내부 자료를 연결할때 사용
ex: ../img/ex.jpg 등.
../는 한단계 상위 디렉터리로 옮겨가는것을 말한다.
/ 는 루트를 기준으로[최상위 디렉터리] 에서 설정한다.

a 태그는 하이퍼링크를 저장할 때 사용하는 태그이다.
href
name
target 세가지 속성이 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<a id="top">top</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<a href="#top">bottom</a>
</body>
</html>id 로 이동하기 위해서 href에 #으로 지정할 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
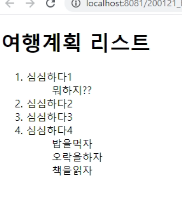
<h1>여행계획 리스트</h1>
<ol>
<li>심심하다1<ul>뭐하지??</ul></li>
<li>심심하다2</li>
<li>심심하다3</li>
<li>심심하다4<ul>밥을먹자</ul><ul>오락을하자</ul><ul>책을읽자</ul></li>
</ol>
</body>
</html>
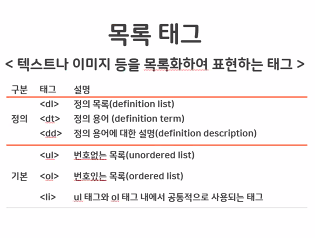
ll태그는 ol태그 안에 들어가 번호가 지정이 되고,
ul태그는 li 태그의 하위에서 번호지정 없이 쓰인다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
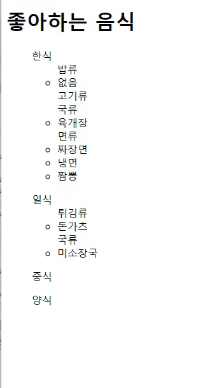
<h1>좋아하는 음식</h1>
<ol>한식
<ul>밥류<li>없음</li></ul>
<ul>고기류</ul>
<ul>국류<li>육개장</li></ul>
<ul>면류<li>짜장면</li><li>냉면</li><li>짬뽕</li></ul>
</ol>
<ol>일식
<ul>튀김류
<li>돈가츠</li></ul>
<ul>국류<li>미소장국</ll></ul>
</ol>
<ol>중식</ol>
<ol>양식</ol>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
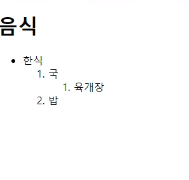
<h1>음식</h1>
<ul>
<li>한식
<ol>
<li>국</li>
<ol><li>육개장</li></ol>
<li>밥</li>
</ol>
</ul>
</body>
</html>
이런식으로 혼용해서 사용할 수도 있다.

 알고리즘 바로가기
알고리즘 바로가기  보안 포스트 바로가기
보안 포스트 바로가기  JAVA 바로가기
JAVA 바로가기  리눅스 서버 바로가기
리눅스 서버 바로가기 


