기존 폼태그는
클라이언트 - 서버의
Request관계를 가진다. //
이는 서버로부터 응답받는 페이지는 중복되는 코드가 발생한다.
따라서 네트워크 부하가 커지게 된다.
예를들어, 내가 메인화면에 이메일 데이터를 바꾸고 싶다면
해당 html 문서의 모든 데이터를 갱신하여 주어야 한다.

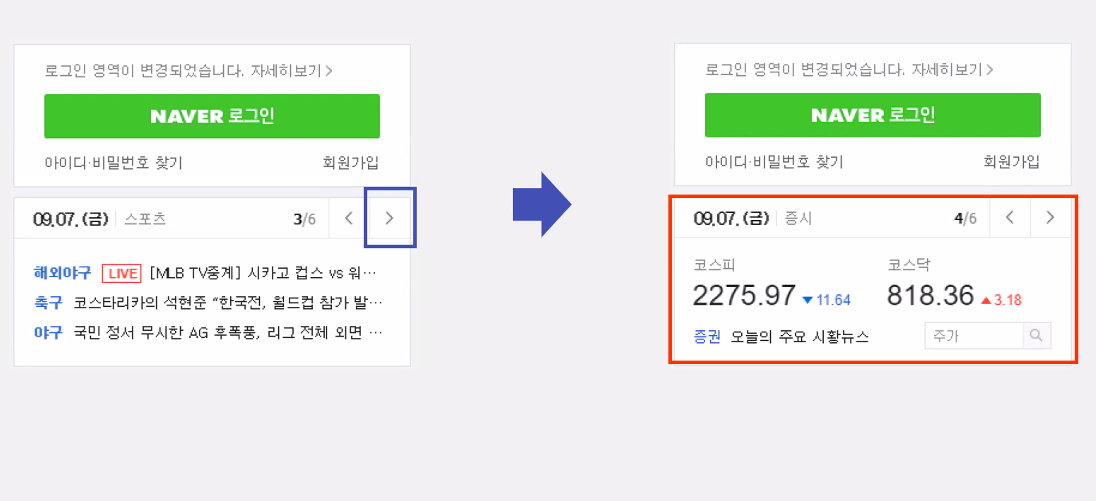
ajax를 활용하면 사용자 입장에서는 화면(html 문서)에 대한 갱신이 없고 요청과 응답 사이에도
다른 일을 할 수 있어 빠른듯한 환경을 느낄 수 있다.

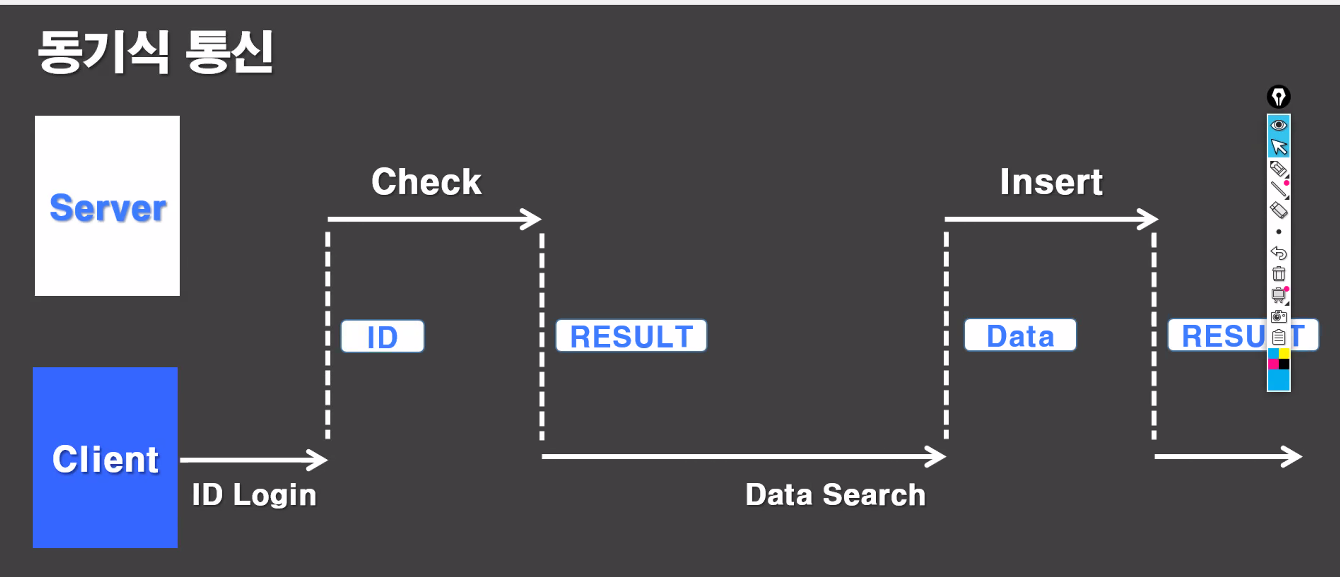
기존 클라이언트-서버 관계에서의 서블릿을 사용한 동기식 통신
클라이언트가 id를 request 보내면 새로고침의 순간에 페이지를 잠시동안 참조 할 수 없다.(페이지 전환)

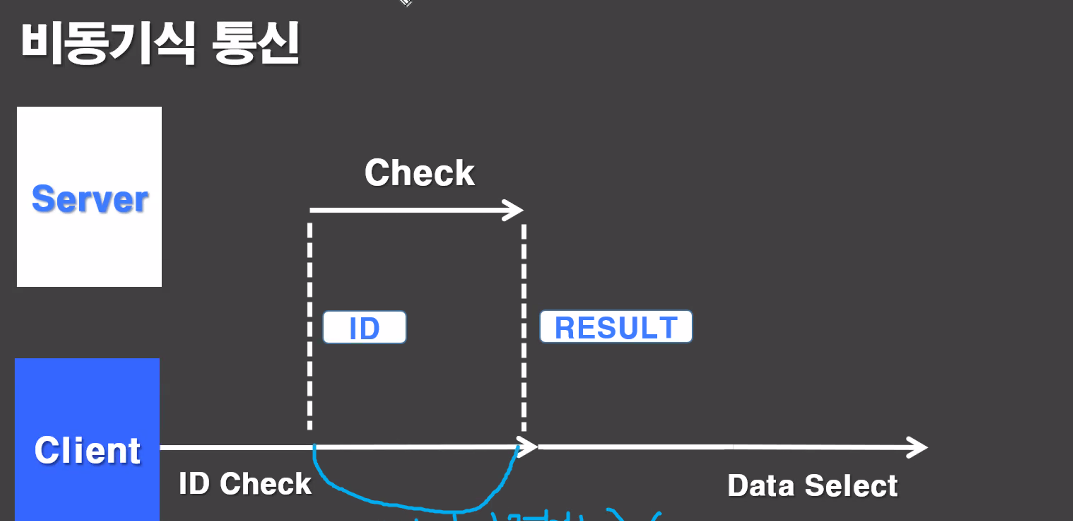
AJAX의 비동기식 통신에서는 페이지 전환이 일어나지 않으며
사용자의 화면이 바뀌지 않으면서 요청 응답관계를 갖는다.
AJAX의 장점
웹 페이지 전체를 다시 로딩하지 않고, 일부만 갱신가능
서버 처리를 기다리지 않고 비동기 요청이 가능


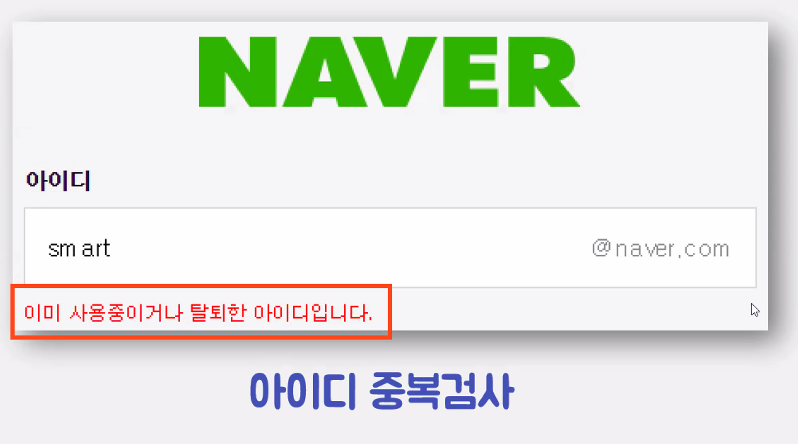
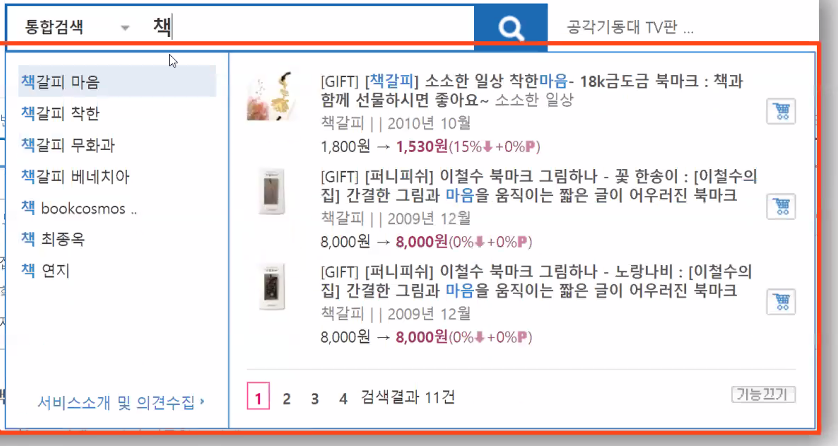
ex:) 인터넷 연관검색어, 비밀번호 오류 메시지 등은 페이지를 동기 시키지 않고
해당 폼에서만 변화가 일어난다.
단점
- 과도한 요청시 서버 부하 가능
- 동적으로 화면을 구성하기가 난이도 높음
'웹 구축 > HTML&CSS&JS' 카테고리의 다른 글
| 【 JS 초급 】Jquery 선택자 및 메소드 1 (0) | 2022.01.12 |
|---|---|
| 패턴 (0) | 2021.02.04 |
| CSS 4 (0) | 2021.01.25 |
| CSS 3 (0) | 2021.01.25 |
| CSS 2 (0) | 2021.01.22 |
 알고리즘 바로가기
알고리즘 바로가기  보안 포스트 바로가기
보안 포스트 바로가기  JAVA 바로가기
JAVA 바로가기  리눅스 서버 바로가기
리눅스 서버 바로가기 

